
The 'Digital Loan Project' marks the first digital product for H&H, a traditional financial company's new loans initiative, heralding its entry into the fintech world. This groundbreaking project, designed for both mobile and desktop platforms, aims to offer customers fast, secure, and personalized loans while maintaining the company's traditional values and needs.
Project type: Professional
Time Frame: 8 Weeks



My Role
In this project, I was responsible for conducting comprehensive research and building a full prototype to present to the board for approval.
My tasks included:
-
Collaborating closely with the product director.
-
Gaining an in-depth understanding of the finance world and the company's goals and needs.
-
Developing a fresh, respected approach that aligns with the company’s values.
-
Focusing on UX and UI research and design.
Goals and Challenges
The primary goal was to create H&H's first digital fintech product while preserving its traditional values. The design needed to be clear, unintimidating, and fresh. A significant challenge was convincing a traditional CEO of the benefits of this digital transformation.
Challenges Faced:
-
Traditional Leadership: Navigating the skepticism of a traditional CEO required thorough preparation and a persuasive approach.
-
Preservation of Values: Ensuring the new digital product aligned with the company’s longstanding values and customer expectations.
-
Strength Messaging: Highlighting H&H's 30 years of experience, market leadership in financial services, and a growing customer base of over X clients. Emphasizing that customers are not dealing with a startup that might disappear tomorrow.
-
Information Security: Ensuring maximum information security and adherence to the strictest standards.
-
Simplicity and Speed: Maintaining simplicity, quick response times, and a clear, simple digital platform.
-
Expertise and Personalization: Demonstrating the company's expertise and the availability of personalized loans tailored to customer needs.
-
Comprehensive Presentation: Developing a high-level presentation and a detailed prototype to clearly demonstrate the project’s benefits and potential impact.
Design & Research process
The design process involved several key stages:
-
Full UX Research and Competitor Analysis: Understanding the market landscape and identifying best practices.
-
Persona Creation: Developing detailed personas to guide the design process.
-
User Maps: Mapping out user journeys to ensure a seamless experience.
-
Layouts and Structure: Designing intuitive layouts and structure for the application.
-
UI Design: Crafting a user interface that is both modern and easy to use.
Guidelines
-
Branding Screen: Describes the product with H&H's distinguishing values: expertise, personalized customer service, and digital innovation.
-
Expectation Management Screen: Outlines the process for the customer, emphasizing simplicity.
Persona
Target Audience - General Lines
-
Expected customers: existing and new. Diverse target audience.
-
General direction: 40+, freelance professions (not tech workers, doctors, accountants, or lawyers).
-
Socio-economic background: lower class, nouveau riche, individuals with financial mismanagement issues (e.g., bounced checks, past debt collection issues, under-the-table earnings that aren't reported—individuals whom banks are reluctant to lend to).
Moshe Cohen, 48, owns a furniture business in Petah Tikva. He uses WhatsApp and YouTube, manages transactions with checks and cash, and follows news on his phone. His priority is funding his eldest son's university education, eagerly anticipating a future business deal for financial support while seeking a loan despite past financial concerns.
"Helping my son get a university education is my top priority, but I'm worried past financial issues might stop me from getting the loan we need."

Goals:
-
Financing higher education for his son
-
Growing his furniture business
-
Ensuring financial stability for his family
-
Finding flexible and supportive financial solutions
-
Balancing work demands with family time
Habits:
-
Checking news and updates on his phone
-
Using checks and cash for transactions
-
Playing the national lottery regularly
-
Spending time with family after work
-
Monitoring his business operations daily
Tech usage: WhatsApp, YouTube for entertainment and news.
Personality: Impatient with technology, prefers face-to-face communication.
Main research insights
01
Customer Preferences: Users prioritize simplicity and accessibility in financial services, often relying on traditional face-to-face services for reassurance and trust.
02
Financial Needs: Potential customers, facing past financial challenges, seek flexible and trustworthy loan options that cater to their specific needs without complexity.
03
Digital Engagement: While comfortable with basic digital tools like WhatsApp and YouTube, users may approach new fintech solutions cautiously, emphasizing the need for reliability and intuitive user experiences.
User story
After defining the main persona, I mapped the current user journey and developed a desired user journey to understand the essence of the website.
Current hero journey map

Desired hero journey map

Competitive analysis
I have conducted a competitive analysis using the UI Hacking method, focusing on Ecosystem, Fintech Direct competitors, Design Trends, and Apps with over 100 million users.
Ecosystem - Big Local Banks and Insurance Companies:
-
Loan Process Screens and Approach: Traditional banks and insurance companies offer loan processes that are often complex and bureaucratic. They emphasize security and trust but may lack user-friendly digital interfaces.
-
Competitive Insights: These institutions have established brand trust and security but may lag in modern, user-centric design and agile digital solutions.
Direct Competitors:
-
Flows, Vibe, Colors, and Attitude: Direct competitors in the financial services sector provide loan processes that focus on user experience, with modern interfaces and vibrant visual elements.
-
Competitive Insights: They differentiate themselves through innovative design, user-friendly interfaces, and a customer-centric approach that resonates with contemporary preferences.
Digital Money Management Apps:
-
Digital money management apps cater to a large user base with intuitive design and comprehensive financial management tools.
-
Competitive Insights: These apps prioritize simplicity, accessibility, and real-time financial insights, leveraging their large user base to continuously refine their offerings based on user feedback and market trends.
By analyzing competitors across these categories, I've leveraged insights to refine our UI/UX design strategy, focusing on simplicity, modern aesthetics, and user-centric functionalities to meet and exceed customer expectations in the digital financial services landscape.





Design Process
Flow structure
Together with the product director, we crafted a smooth pathway through the loan process in the 'Digital Loan Project,' focusing on building trust and making it effortless for users to navigate with confidence.

The design process for the 'Digital Loan Project' began with establishing guidelines to blend a fresh, youthful design with familiar elements and photos, focusing on loans and money subjects to ensure trust and reliability.
Graphic Line Sketches:
Graphic line sketches were crucial, providing a visual foundation that harmonized modernity with familiarity. These sketches ensured a coherent and engaging user experience, aligning with the project's goals of simplicity, clarity, and user trust.

Photos:
I combined photos of a user and the Credit Director to create a connection and reinforce reliability. These photos added a personal touch, enhancing the sense of trust and relatability in the design.


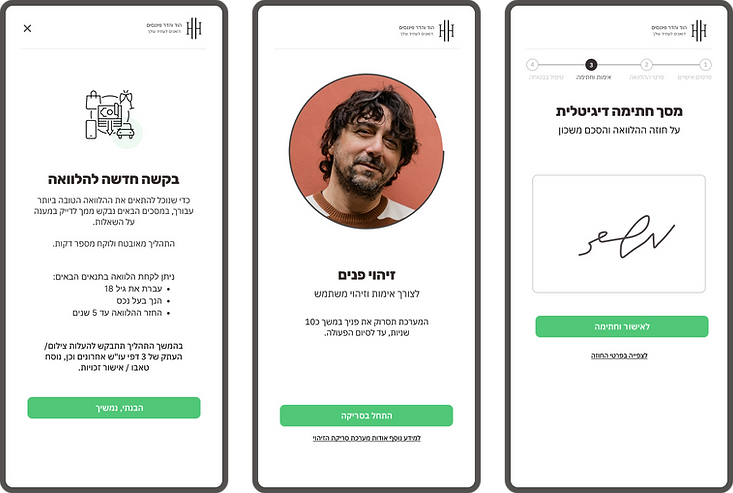
Mobile
Branding and expectations screen
This screen embodies the essence of the new product, crafted with careful consideration of its message and essential components. It communicates H&H's commitment to expertise, personalized service, and digital innovation, laying a strong foundation. Simultaneously, it guides users through a clear and user-friendly process, ensuring a smooth experience from start to finish.


Screen Design and Structure
The design is centered around making the process as easy and clear as possible, with a friendly approach.
It maintains a clean layout that guides the user through the process with a focus line, ensuring clarity between the current and next steps.
Verification Screens
Designed to be simple and friendly, these screens provide a sense of security, confidence, and loyalty to the user. By featuring a few key points of verification, they ensure that the user understands the terms and can trust the process.

Loan Details Calculator and Confirmation Screens
Designed to be as clear as possible, these screens require minimal actions from the user to ensure a smooth and relaxed process. This approach helps to avoid mistakes and reduces the likelihood of users abandoning the process.

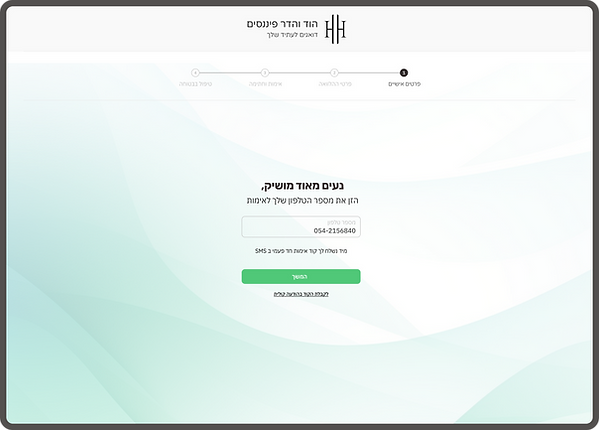
Desktop
We started the design process with a mobile-first approach and then transformed it to be responsive for desktop, incorporating a wider top bar that includes all the options the company offers. I also created a smooth wavy background for the desktop screen to give the design more body as the screen size changes.







The color palette
Includes light green tones complemented by warm orange & brown hues in the photos, chosen to evoke a sense of calm and approachability.

Design system


